ABRIL - MAIO 2022
Suporte Philips Brasil
''Realizar o redesign ou criar uma página de suporte para uma marca relevante no mercado'' foi o desafio dado pelo UX Bootcamp da Aela School. De forma independente, atuei neste estudo de caso aplicando conceitos e processos de UX/UI identificando conceitos iniciais, ideando e desenvolvendo uma solução.


Resumo do Projeto
Quando há um problema ou uma dúvida, atualmente o cliente da Loja Virtual Philips Brasil procura suporte no site e recebe informações sobre possíveis formas de atendimento, como os horários de funcionamento, telefone para contato, chat com um atendente e respostas para questões frequentes.
No entando, através da pesquisa secundária, identifiquei pontos de melhoria na interface atual e novos recursos essenciais para estarem presentes em uma nova experiência.
O redesenho do suporte serve para simplificar a jornada do cliente em busca do atendimento, reduzir o tempo de busca de informações, tornando a experiência mais intuitiva, ágil e amigável.
Processo
.png)
ENTENDENDO A MARCA
A Philips e Seus Valores
A Philips se tornou conhecida no mundo todo através de seus diversos segmentos de produtos tecnológicos e inovadores. Atualmente o foco estratégico está em criar soluções considerando toda a jornada de saúde das pessoas desde cuidados pessoais diários até tratamentos clínicos. A empresa encontra valor em:
.png)
O QUE SIGNIFICA UM BOM SUPORTE?
Consumidores e Impacto nos Negócios
Para entender o que os consumidores acreditam ser indispensável em um bom suporte e o impacto que isso pode ter nos negócios de uma empresa, fui em busca de relatórios. De acordo com uma pesquisa realizada em 2020 e 2022 pela Zendesk:
.png)
E na prática?
A fim de visualizar como esses pontos funcionam na prática, escolhi duas empresas conhecidas no mercado para analisar quais aspectos podem contribuir para percepção de um bom atendimento.
.png)
ENTENDENDO OS CLIENTES PHILIPS E A EXPERIÊNCIA ATUAL
Conhecendo a Fernanda
Como o propósito da Philips é estar presente em todo o ciclo de saúde das pessoas e melhorar a saúde e bem-estar através de inovações, os perfis dos clientes da marca são diversos. Levando isso em consideração - propósito da empresa e público-alvo diverso - direcionei a pesquisa para identificar os clientes do segmento Avent.
A Philips Avent é a linha de produtos para mães e bebês, do recém-nascido à criança e sendo assim, o primeiro contato que muitos consumidores terão com a marca.
Para conhecer os usuários que consomem de fato as soluções Avent, fui em busca dessas informações em blogs e canais de resenha não patrocinados; para que não houvesse interferência do direcionamento estratégico de público da Philips.
Reuni as principais características identificadas na Pesquisa Secundária e criei em uma proto-persona com os pontos que auxiliam no desenvolvimento de uma solução efetiva e também, que podem ser relevantes para usuários de outros segmentos da marca.
.png)
Dores e Insights
Analisei a experiência que alguns clientes tiveram com o atendimento Philips através de seus próprios relatos na plataforma de solução de conflito entre consumidores e empresas, ReclameAQUI.
Com descrições reais, é possível identificar as decisões que os usuários tomam ao buscar atendimento dentro do site e as dificuldades que eles encontram ao tentar alcançar seu objetivo. Pontos que me chamaram a atenção nas experiências:
.png)
Análise da Experiência Atual
Para compreender melhor os problemas que usuários como a Fernanda encontram na experiencia atual, desenvolvi três jornadas do usuário. Elas compartilham o mesmo cenário e expectativa, porém com diferentes tomada de decisões.
.png)
RESULTADO DA PESQUISA
Princípios de Design
Depois de conhecer o que os consumidores esperam de um bom atendimento e os efeitos isso pode ter em um negócio, entender dificuldades que os clientes encontram ao buscar o suporte Philips e identificar pontos de fricção na jornada que o usuário realiza procurando atendimento através da experiência atual, condensei os aprendizados e assim, determinei o que a nova experiência deve possuir para ser efetiva.
Comunicação
A solução, em forma de texto e elementos da interface precisam comunicar claramente para o usuário o que ele vai encontrar em cada funcionalidade.
Autonomia do Usuário
Os usuários devem ser capazes de encontrar respostas antes de entrarem em contato com atendimento direto.
Destaque no Atendimento
Todos os canais de contato direto disponíveis devem estar reunidos e destacados na interface.
Acessibilidade
Disponibilizar opções para tornar o acesso ao suporte acessível para o máximo número de usuários.
Intuitividade
A jornada de resolução de problemas deve ser intuitiva, conduzindo o cliente para possíveis soluções.
Redundância
A solução deve evitar a solicitação de informações já concedidas.
IDEANDO A EXPERIÊNCIA DO USUÁRIO | UX
Desenhando hipóteses
Para atingir seus objetivos dentro da interface, o usuário necessita de funcionalidades que o auxilie nisso. Antes de outras decisões, após alguns esboços, determinei as funções que atendiam aos requisitos essenciais elencados através da pesquisa.
.png)
Funções definidas, estabeleci a estrutura da página contendo três sessões principais. A sequência direciona intuitivamente o usuário criando a sensação de passo-a-passo; caso não encontre a resposta em uma área ele poderá utilizar a próxima sessão.
.png)
IDEANDO A INTERFACE DO USUÁRIO | UI
Inspirações Para o Design
Como a página de suporte já faz parte de todo o contexto apresentado pela Philips, para construir o design, busquei inspiração em como a própria empresa comunica seus valores através de sua comunicação visual.
.png)
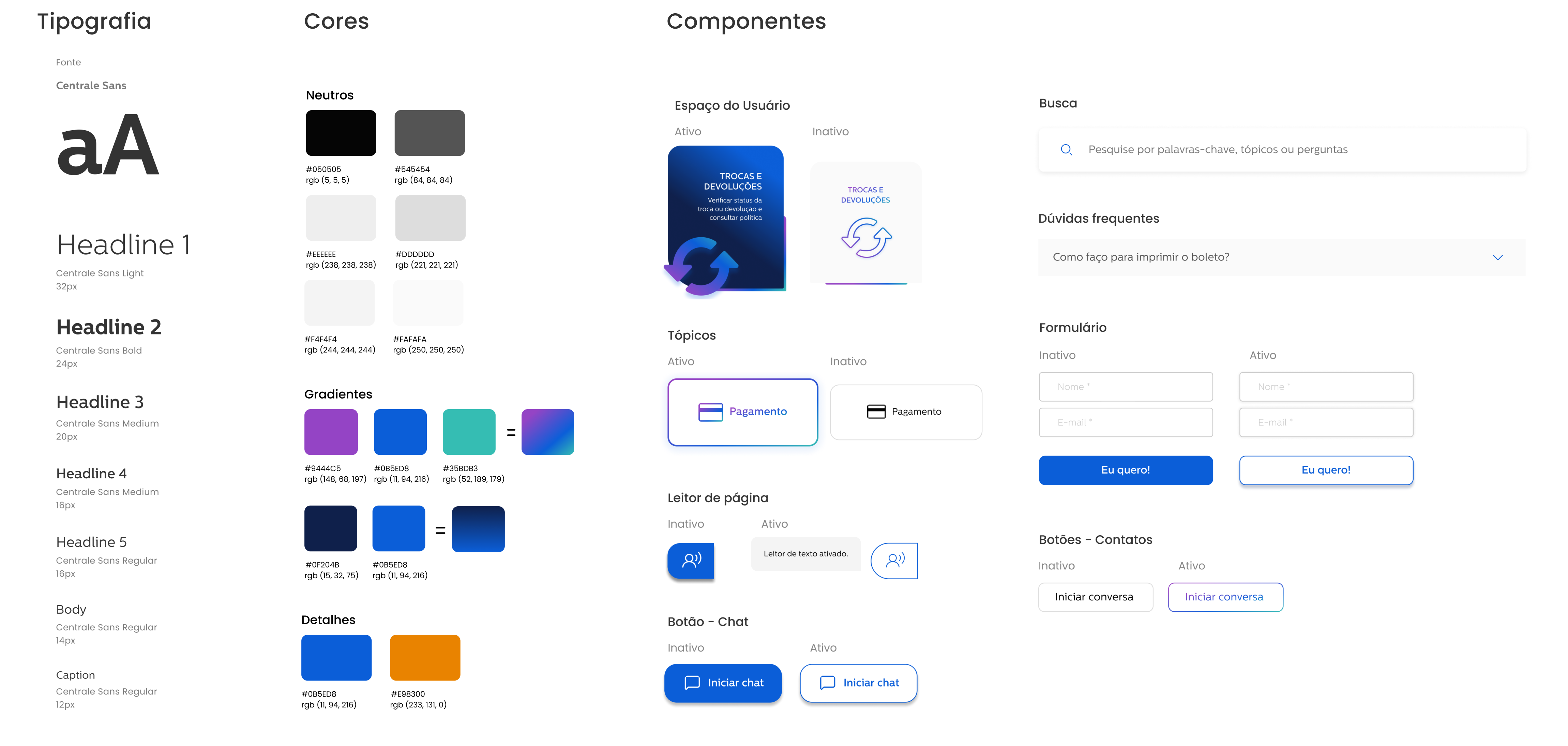
Guia de Estilo
Traduzindo as inspirações para o design da interface, utilizei cores neutras e sólidas como base do design e o conceito de luzes através de gradientes empregados em partes de destaque na página. Para a tipografia, escolhi a fonte presente em todo a Loja Virtual Philips com o intuito de evitar o estranhamento do usuário ao navegar pelo site.

A NOVA EXPERIÊNCIA
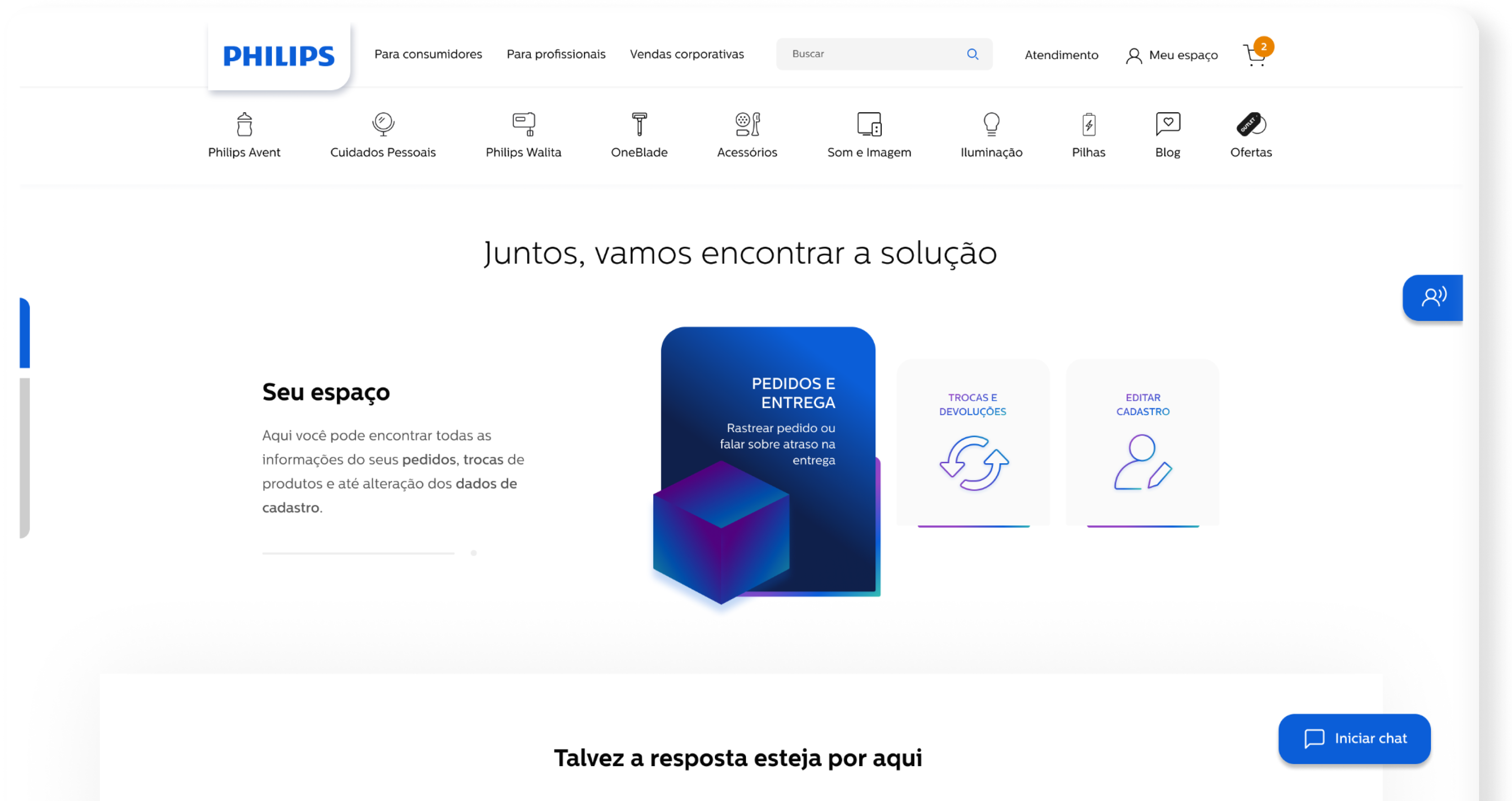
Página de Suporte Philips Brasil
.png)
Funcionalidades e Elementos da Interface



O Chat
Ao longo da pesquisa, a importancia do chat evidente no ciclo de atendimento Philips. Sendo assim, o novo fluxo foi pensado priorizando a comunicação clara e amigável e reaproveitamento de dados de cadastro.
.png)
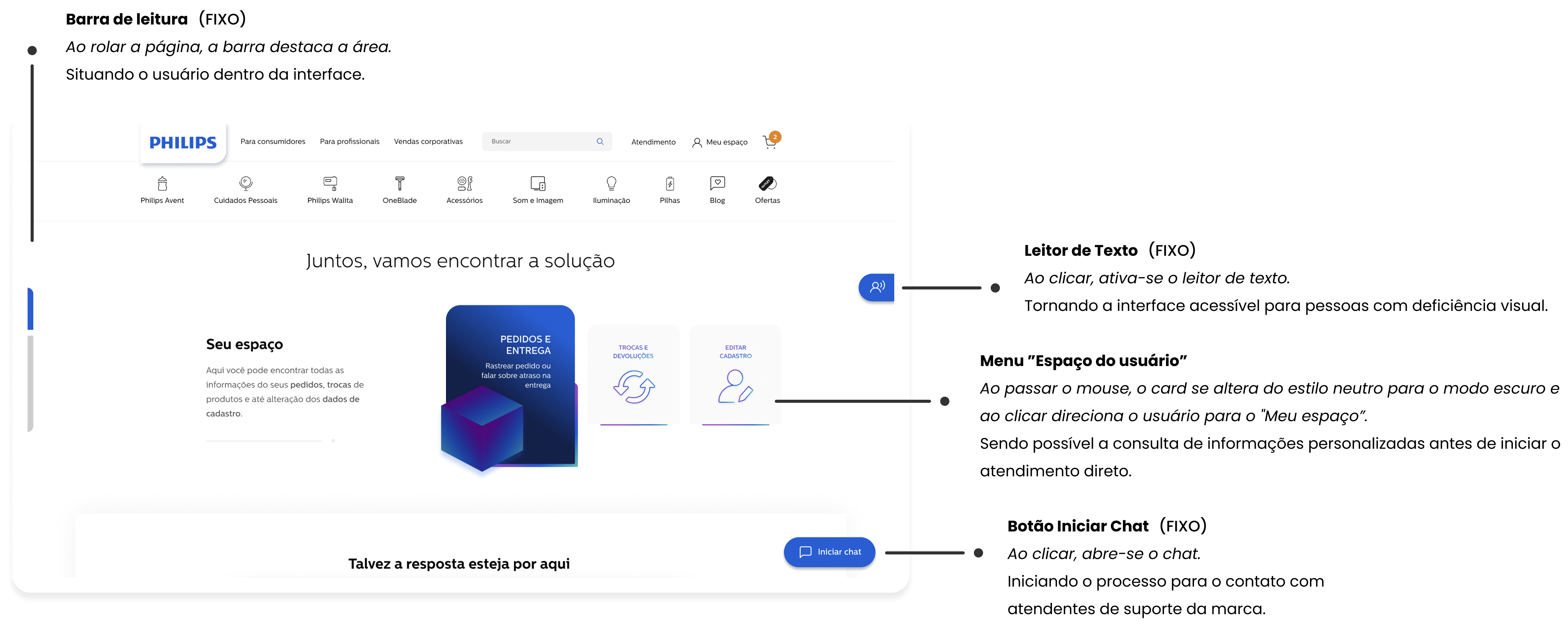
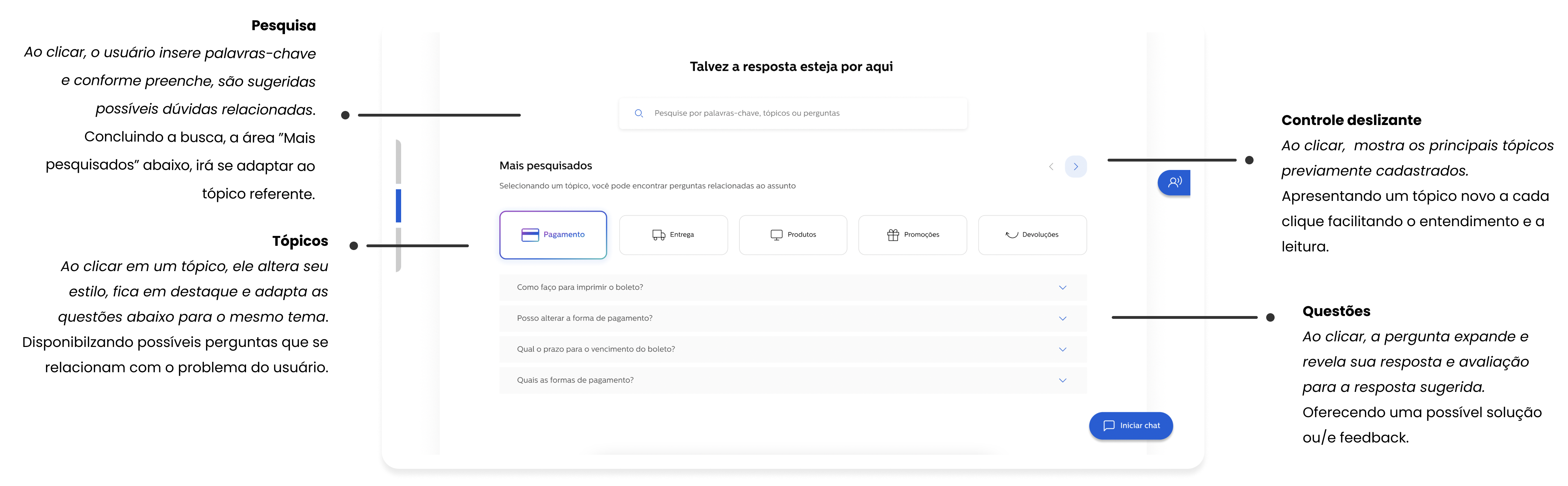
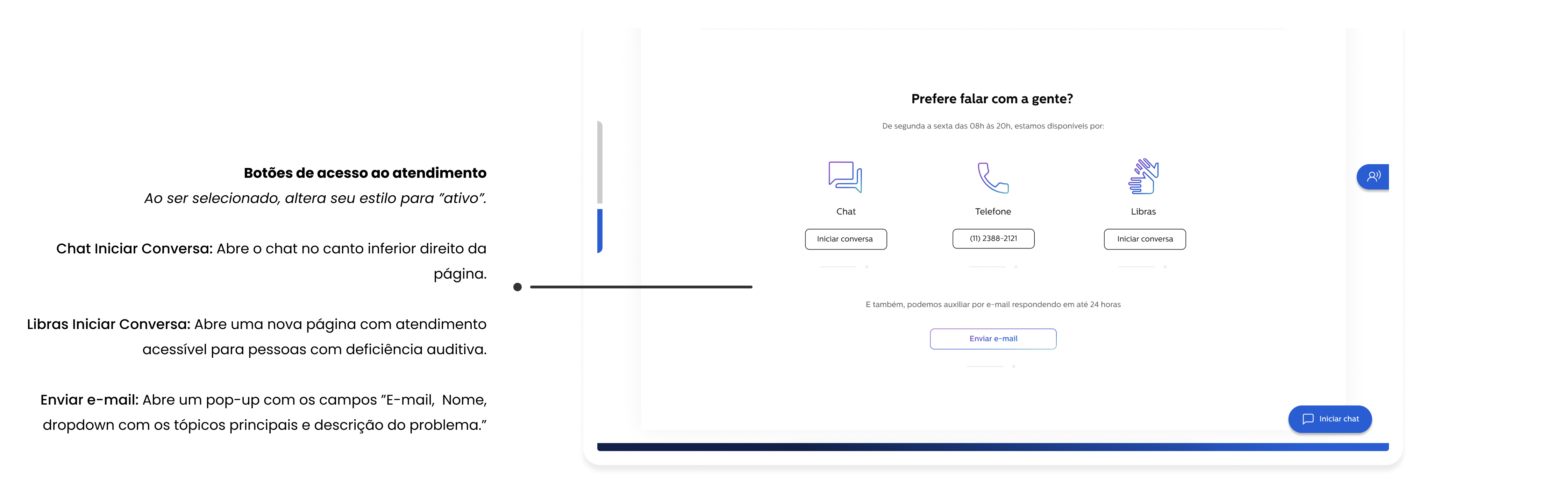
Comportamento dos elementos
Por fim, é possível ver o comportamento dos elementos e possibilidades de interação do usuário através do protótipo de alta fidelidade.
CONCLUSÃO
Aprendizados
Próximos passos deste projeto
Gostaria de realizar testes de interface e funcionalidades com usuários reais da marca e realizar as melhorias identificadas.
Para próximas sprints, ao longo da pesquisa identifiquei que o suporte consiste - para a Philips - não só em atendimento ao usuário, mas também em assistência técnica dos produtos. Atualmente as páginas são separadas, porém notei que ambas tem funcionalidades parecidas. O próximo foco de estudo, partindo deste, seria unificar as duas páginas.
Do que me orgulho
Entender a relação do cliente com o atendimento Philips e o impacto que um bom suporte tem diretamente no negócio foi muito interessante.
Toda a pesquisa foi realizada utilizando apenas dados colhidos na internet. Realizar o projeto com essa limitação - sem a participação de usuários atráves de entrevistas e pesquisas - fez com que exercitasse minhas habilidades de buscar, interpretar e segmentar os dados encontrados, tranformando-os em recursos úteis para desenvolver uma solução transmitisse a identidade da marca e que traria valor para os clientes e para o negócio.
O que eu melhoraria
Gostaria de ter realizado mais testes ao desenvolver as funcionalidades da página, testado mais fluxos para identificar mais precisamente as possibilidades do usuário dentro da página.
Para o próximo projeto, gostaria também de priorizar melhor os conteúdos antes do início da pesquisa. Utilizei muitas horas de pesquisa em conteúdos interessantes, porém que trariam pouco valor para o projeto em si.
Bom, se você chegou até aqui eu estou MUITO feliz!
Me dediquei muito a esse estudo e adorei ter compartilhado com você.
Muito obrigada!